Appearance
简介
介绍一个在线工具:https://figma.pub/。这个页面可以让你的 Figma 画板作为一个图片被各种支持 URL 图片地址的工具加载到,从而实现在 Figma 中修改图片,调用端的图片 url 不需要其它处理,就可以自动加载到新的页面。
实现的原理就是通过一个中转服务器,拉取当前 Figma 某画布的最新画面,然后通过 http 返回给请求方一张图片,实现时刻保持 url 画面为最新。
使用
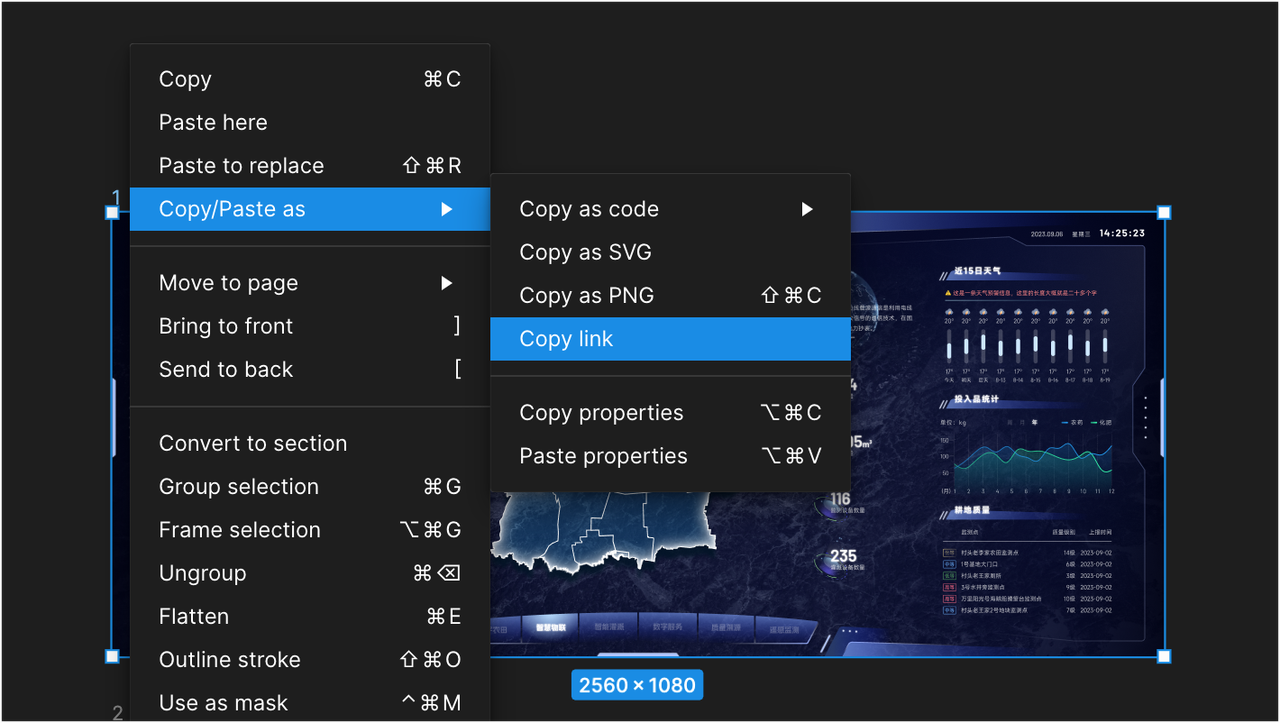
先复制 Figma 文件中的画板链接,然后粘贴进 网站 的输入框,复制链接,就可以。

比如下方的图片就是实时生成的,但是最终使用的是亚马逊云美区的存储,所以网络将会是一个问题,希望未来这个项目能够开源。
下方图片的 URL:https://www.figma.pub/file/WiM27nLkBMsLpwNcWW0Q7i/wuyang?type=design&node-id=1-2&mode=design&t=zAx5q8BcsRqXK7e1-4&format=jpg&scale=0.5
更简单的使用方法
来自该网站介绍的更简单的用法,是将复制出来的画板链接中的 figma.com 改为 figma.pub 即可,其实原理是利用这个与 Figma 一致的域名,在后端请求了 Figma 后缀地址作为参数的链接,然后将截图上传给 S3 服务器,最后返回给你图片。
高阶参数
该页面的 url 提供了两个参数供使用:
- 在链接的结尾加上
&format=png可以指定输出的图片格式,默认是 png,支持 jpg、svg 与 png 这三种; - 如果加上
&scale=2这个参数,则可以设置图片缩放倍数,默认是2,根据你画板设置的分辨率,如果要缩小一倍,可以设置为&scale=0.5,该参数的范围是0.01到4倍,所以最小支持原图 1% 的尺寸缩放。