使用 Figma 做 PPT
**注意:最新的 Figma 已经在 2024 年的 Config 大会上将设计 PPT 功能作为一项新的功能内置,功能强大,使用简单,因此当你看到本文时,文章中的技巧其实已经过时。**以下是正文:
这篇其实是以前在 Obsidian 中记录的一篇笔记,觉得可能有人能用到,遂重新整理一下发出来。
我推荐 Figma

如果你有一定的设计功底,并不想完全依赖 WPS 的成品模板去做 PPT,Figma 也是最好的选择。本文不是在推荐 Figma 工具,而是假定你已经有 Figma 的基础。
开始设计
开始设计之前,我的习惯是先创建以下几个 1920x1080 的画布,并将部分创建成组件:
- 封面页
- 目录页
- 封底页
- 大纲标题页,这个做成组件,在每个板块开始的第一页使用
- 空白的内容页,这个也做成组件,复用频率是最高的
大概是这样:

如果做过 PPT 模板的话,你应该看出来了,这也是让你将 PPT 各种页面模板在 Figma 中实现一次。需要注意的是,在设计模板的时候,要注意将重复使用的文字样式保存为 style,这包含文字的字重、字体、字号以及颜色等信息。这样在设计完毕后续的调整中,会节约不少的时间。
整理导出
如果没有二次编辑或是制作动画的需求,直接导出为 PDF 即可。但如果需要导出为 PPT 文件,则需要用到一个插件:Deck


具体的操作方法是:
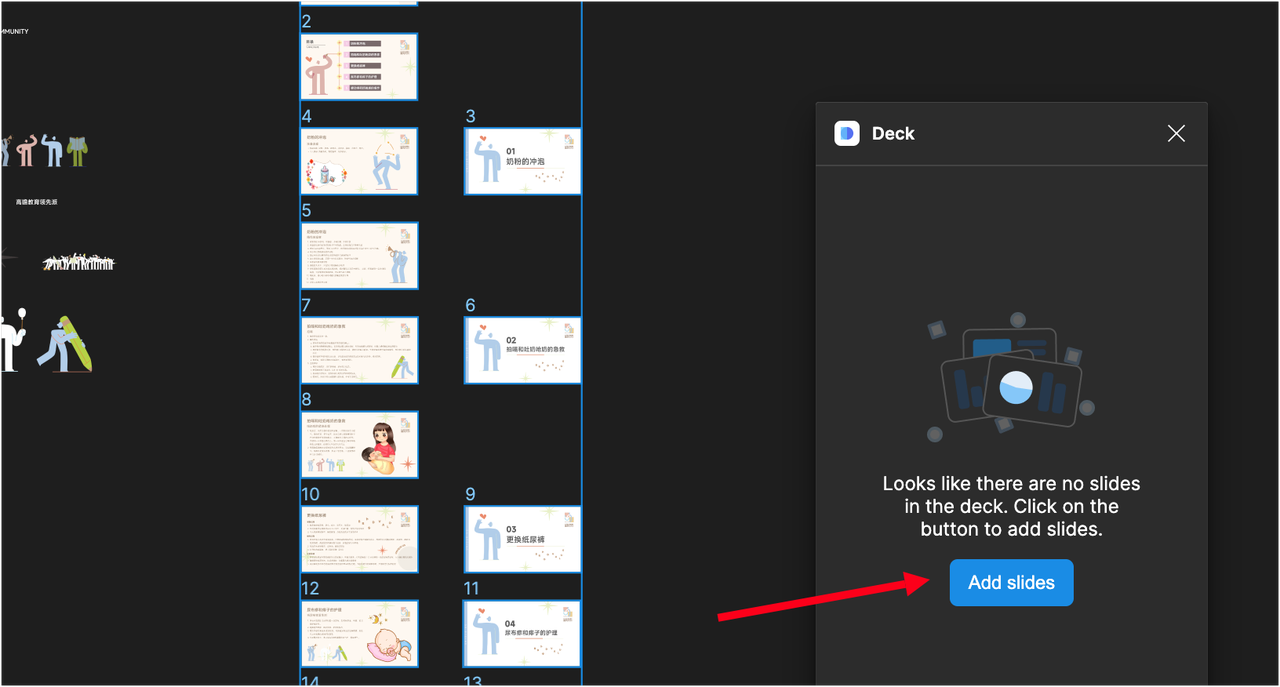
- 将所有的 PPT 画板设计完毕之后,全部选中,打开插件
- 点击
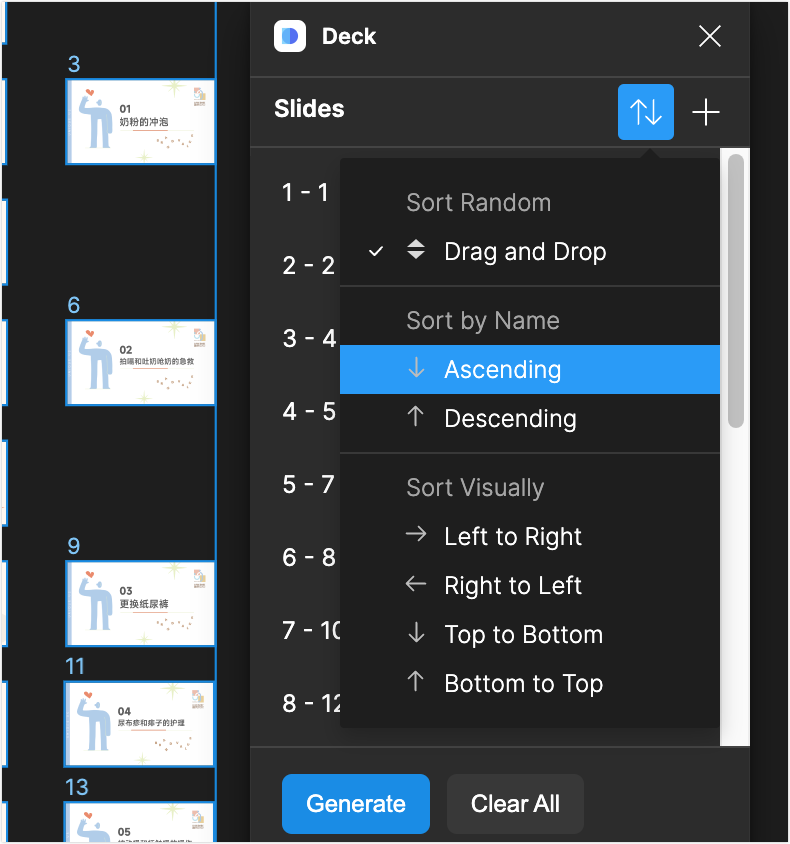
Add slides按钮,可以通过自动排序或是手动的方式排列 PPT 的页面 - 最后生成保存即可

注意
有时候导出的文件会与我们的 WPS 不兼容,出现一些奇奇怪怪的问题,所以导出的文件建议使用微软的 Office 打开,如果必须使用 WPS 的话,也可以先使用 Office 或者 keynote 打开后,另存一份就能解决问题。
PREV Figma 布尔型变量事件的一个技巧
NEXT 利用 Figma 3D 插件为页面改版