利用 Figma 3D 插件为页面改版
今天写一篇 UX/UI 实战。
上次我写过一篇 用 Figma 做精致的 3D 图标,推荐了这个快速制作 3D 图标的插件,仅仅隔了一天,已经可以让我熟练使用插件快速制作有质感的 3D 图标了,而制作速度又提升了一倍。
这篇就来快速复盘一下,如何将该插件纳入工作流,为一次实战提效。

确认需求

我所在公司是做智慧农业项目的,有一个集成了各种系统的入口页需要重新设计开发(上图)。没有很具体的要求,只是客户觉得颜色偏暗,同时原页面已经无法再承载更多的按钮,这里我们收集了各方意见后决定优化以下项:
- 增加一个主题色修改功能,方便不同喜好的客户可以使用自己的企业色,或是自己偏好的颜色
- 增加一个背景图自定义功能,方便不同行业的客户能够将入口页做方便的客制化修改
- 每个客户的系统(就是按钮)数量不同,因此需要适配大概 2-16 数量的图标布局
- 每个系统有一段简单的文字介绍,权重不用很高
初步规划
首先需要解决的是布局及交互形式,需要做出几个简要的原型方便团队选出最优方案。我一共做了 5 个 Demo 原型,包含 3 种交互方式。如下:
最后选定的是较为传统的网格布局,灵活性与设计开发的速度也可以足够快,也就是这个:

布局与组件设计
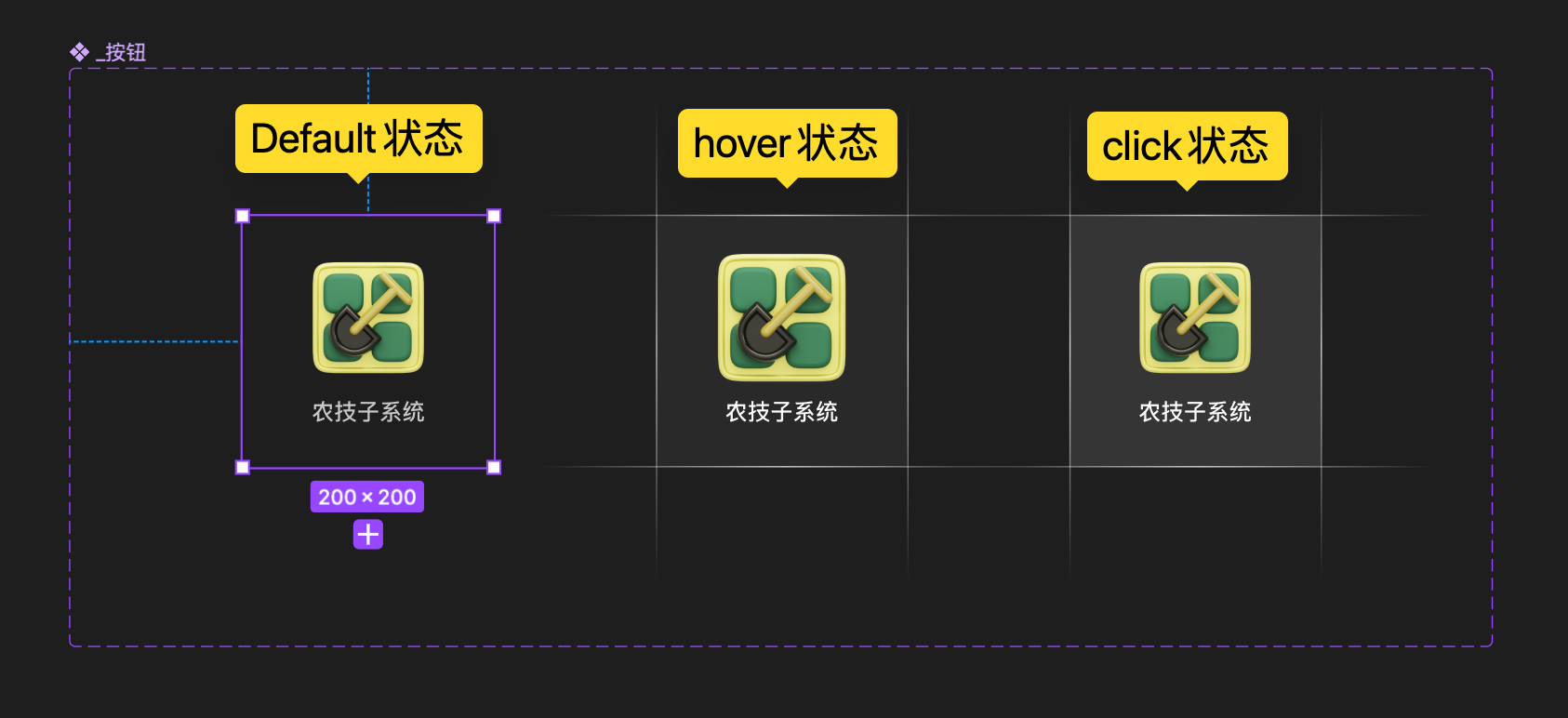
第一阶段,先考虑一下可能存在复用的内容,将其做成组件,而这里自然就是图标。为了保证体验的完整性,我分别做了默认、鼠标移入与点击三种状态,满足每一个交互环节都有足够的反馈。

而考虑到后续可能存在的延展页面设计,我将头部底部的栏位也制作成组件。同时为了满足在不同底色上的效果,我将其设置为白色,且仅保留 10% 的透明度,同时设置背景模糊值为 12,以免复杂背景导致的视觉凌乱问题。

图标的布局方面,考虑到每个客户的图标数量都可能不一样,最少 2 个,最多达到十几个。因此需要设定一下显示规则,根据数量调整图标的尺寸,自动适应整个空间,我设定的最多排列是 6 列。同时将整个图标区域的宽度设置为最大 1200px,这样可以更好兼容笔记本等小屏幕设备的显示。

测试后发现,图标在少于 5 个的时候,会明显感觉整个页面空旷。因此,若图标少于 5 的时候,将图标的尺寸略微放大,这样能相对兼容数量少时候的视觉效果。虽然在 2 个或者 3 个的时候,效果依然单薄,但是考虑到这类极端情况相对较少,更多是集中在 4+ 个数量,因此略微损失的个别视觉效果可以换来更多良好的显示是值得的。

具体的设置规则为:1-4个图标时,组件尺寸为 300x300px,5 个时为 240px,也就是拿 1200px 的总宽度除以 5。6 个图标时就是默认的 200px。如下:
图标设计
本次的重头戏。
页面本身没有什么复杂的效果,因此做一套精致的图标就能有效提升页面的质感。这里利用插件做了一套拟物图标,对于简单的页面有很好的细节提升。

对于图标的设计,我之前的这篇 用 Figma 做精致的 3D 图标 有更多的介绍,这里不再赘述。
背景处理
这次要增加可以灵活更换背景与主题色的功能,为了避免用户所选择的图片质量不高而影响整体效果,用户可以通过设置背景颜色的透明度,将背景图加上蒙层,避免背景过于花哨。
除了可以上传图片背景,还可以上传视频作为背景,如此,就可以延伸出各种不同风格的效果。
高保真交互原型
使用变量 + 组件 + 连线制作高保真原型是 Figma 的强项。最终的效果如下:
最后
其实文字所写的工作顺序是理想化的,更多时候是交叉进行的,每个环节都可能会在后边有新的想法,然后回去重新修改,甚至连需求,其实都是在过程中又重新确认。
创意性的工作就是这样,唯有花时间不断雕琢,才能把作品优化到比上一次更好。
这次设计中插件节约出的时间主要在图标设计环节。14 个高质感图标只需要半天即可制作完毕,这对于 3D 软件不熟练的我来说,至少节约了几倍的时间。同时在页面设计之初规划好 Figma 的变量以及组件,也是后期提效的重要工作。
Figma 的变量功能很强大,目前已经升级为正式版,不再有 beta 的标识。所以相应的功能已经趋于完善,但是目前缺少函数或是变量的计算,对于某些交互功能还是难以实现,希望官方未来能够考虑到这点,对于全栈设计师、全栈工程师来说都是一大助力。
PREV 使用 Figma 做 PPT
NEXT 用 Figma 做精致的 3D 图标